需要先 Import FormsModule
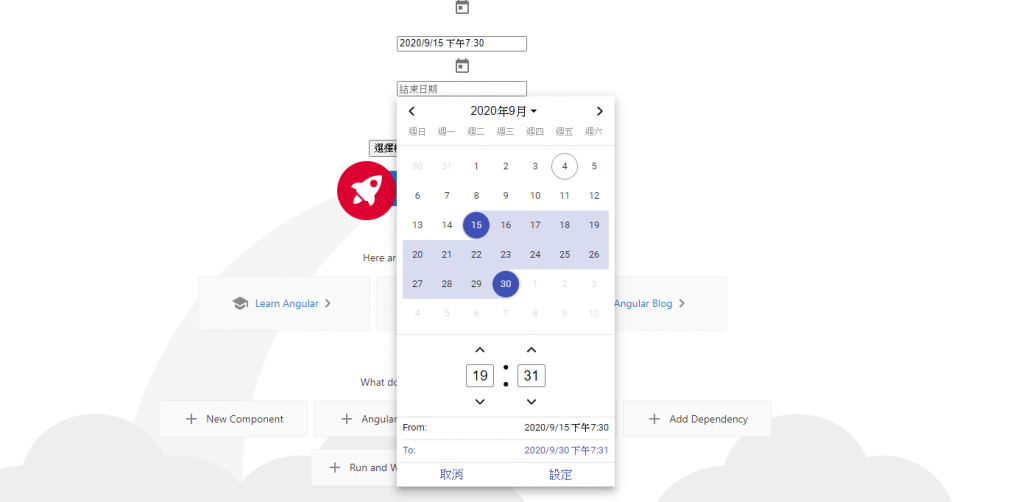
<input name="dateForm" [owlDateTime]="dt2" [owlDateTimeTrigger]="dt2" placeholder="開始日期" [selectMode]="'rangeFrom'" [(ngModel)]="selectedDate">
<mat-datepicker-toggle [owlDateTimeTrigger]="dt2"></mat-datepicker-toggle>
<owl-date-time #dt2></owl-date-time>
<input name="dateForm" [owlDateTime]="dt3" [owlDateTimeTrigger]="dt3" placeholder="結束日期" [selectMode]="'rangeTo'" [(ngModel)]="selectedDate">
<mat-datepicker-toggle [owlDateTimeTrigger]="dt3"></mat-datepicker-toggle>
<owl-date-time #dt3></owl-date-time>
selectedDate 是一個陣列: [0] 是開始日期時間 [1] 是結束日期時間
export class AppComponent {
selectedDate;
}

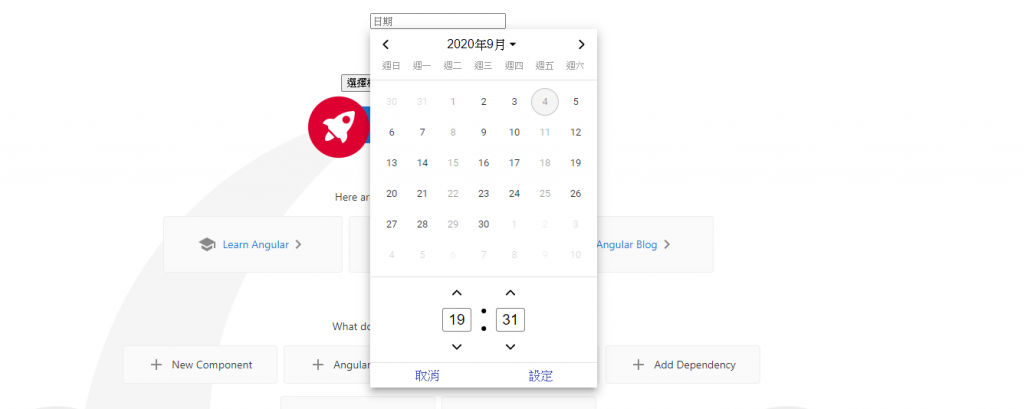
禁止選取星期二和星期五
<input [owlDateTime]="dt2" placeholder="日期" [owlDateTimeFilter]="filterDate"><mat-datepicker-toggle [owlDateTimeTrigger]="dt2"></mat-datepicker-toggle><owl-date-time #dt2></owl-date-time>
export class AppComponent {
filterDate(date: Date) {
const day = date.getDay();
return day !== 2 && day !== 5;
}
}